操作のイメージ動画
下記の動画で「操作のイメージ」ができますので、ぜひご確認ください。
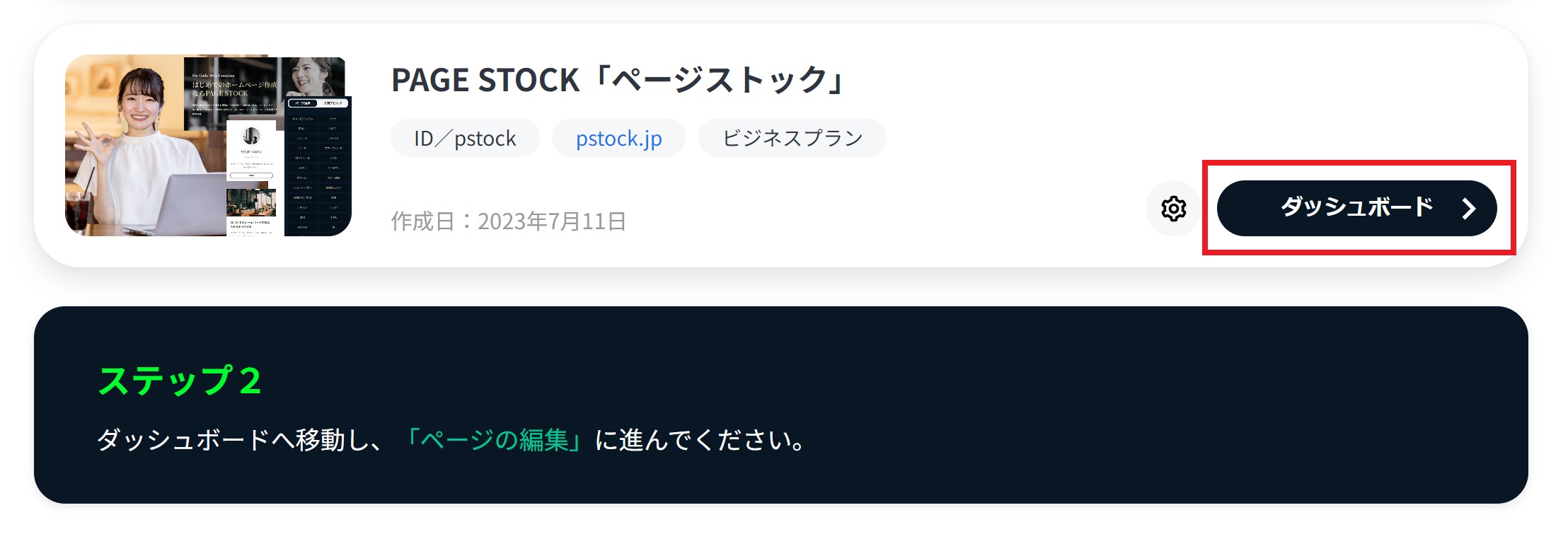
プロダクトのダッシュボードに移動

プロダクトが作成されると、ホーム画面に作成された各プロダクトが一覧で表示されます。 右下にある【ダッシュボード】ボタンから、プロダクトのダッシュボードへ移動してください。
ページの追加

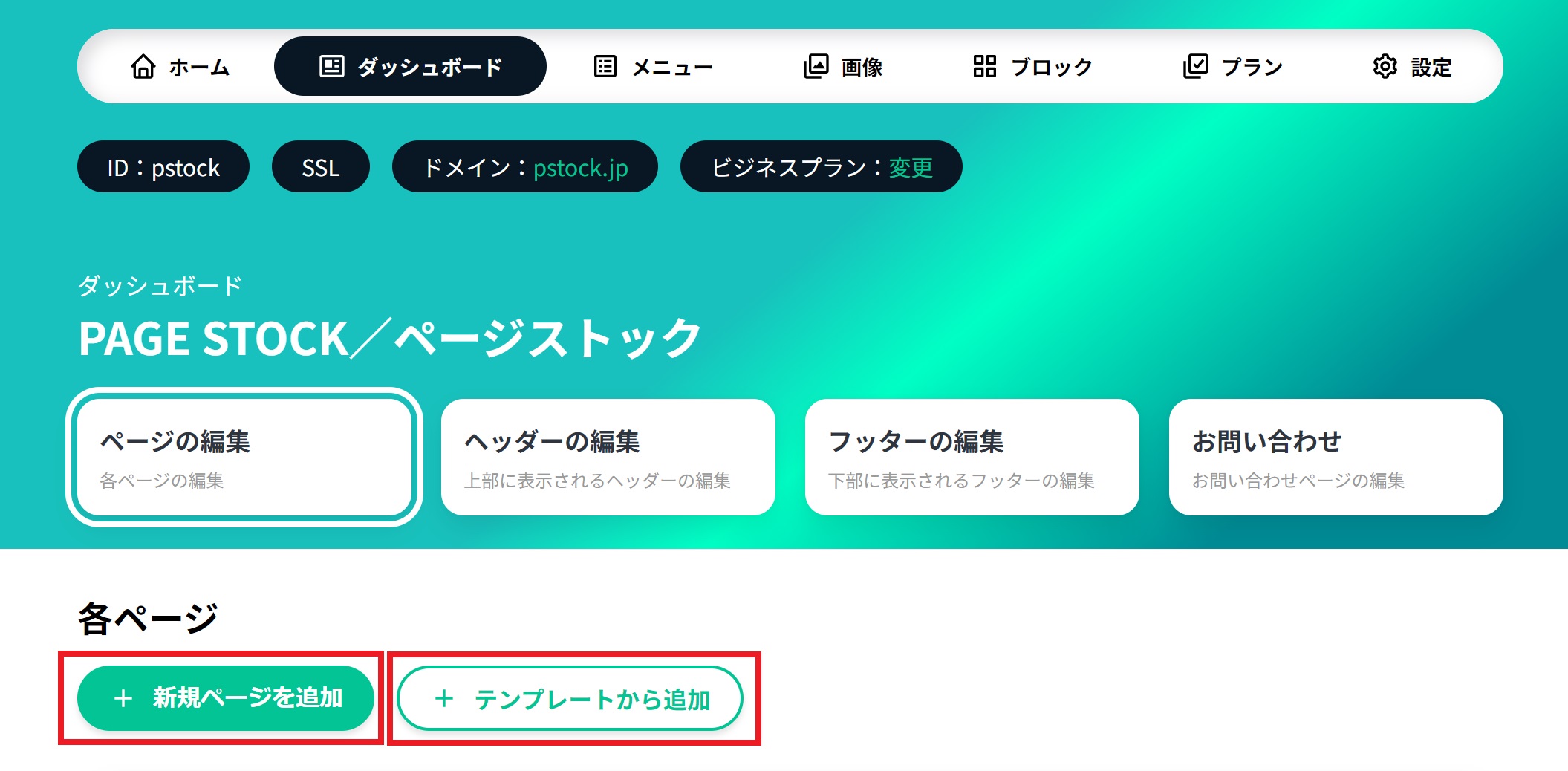
【ホーム】>【ダッシュボード】
プロダクトのダッシュボードに移動すると、ページを追加することができます。
2種類の作成ボタン
①新規ページを追加
②テンプレートから追加
上記ボタンからページを追加してください。

作成されると、上記のように各ページが一覧で表示されます。
次に「ページの編集」へ進んでください。
ページの編集
【ホーム】>【ダッシュボード】>【ページの編集】
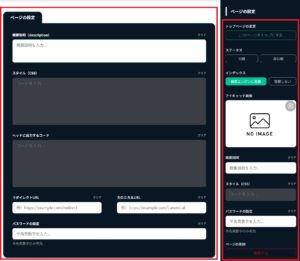
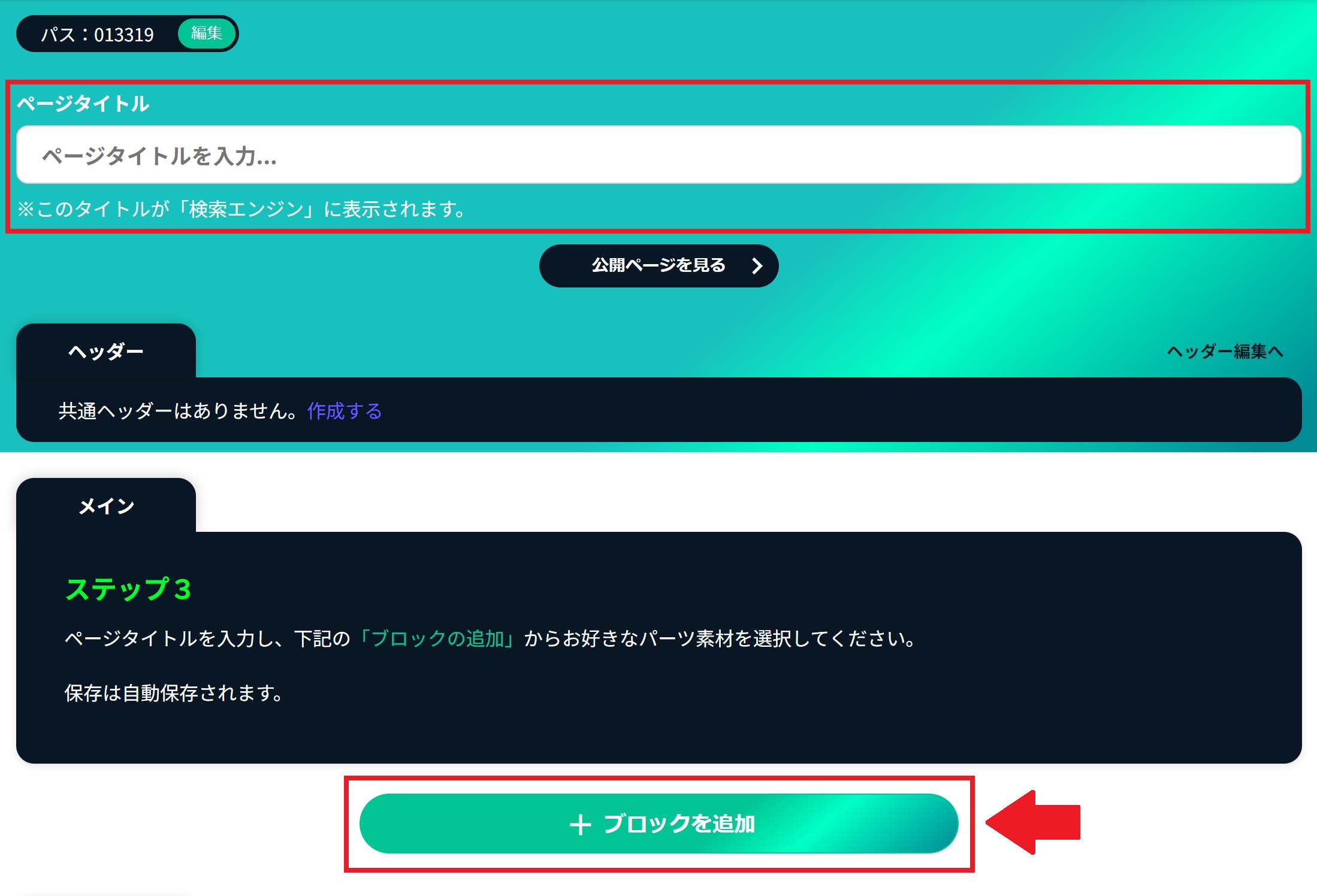
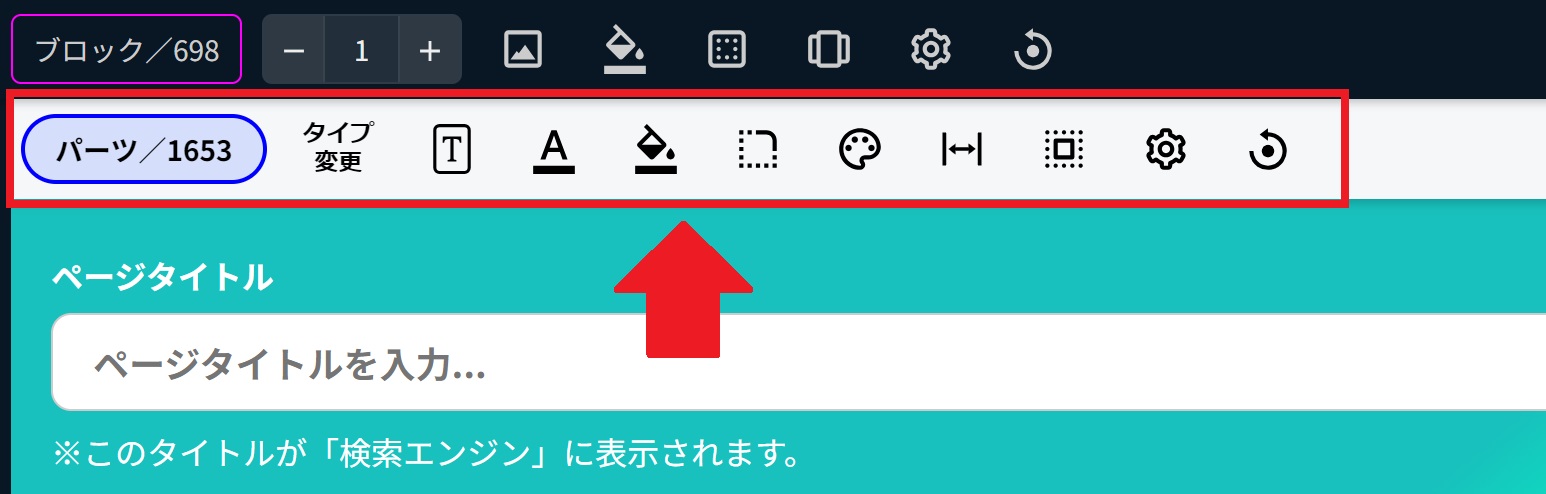
「ページの編集」に進むと、下記のような画面になります。

まずは「ページタイトル」を決めて入力してください。
このページタイトルが検索エンジン(Googleなど)の検索結果に表示されるタイトルになります。
ブロック・パーツの追加
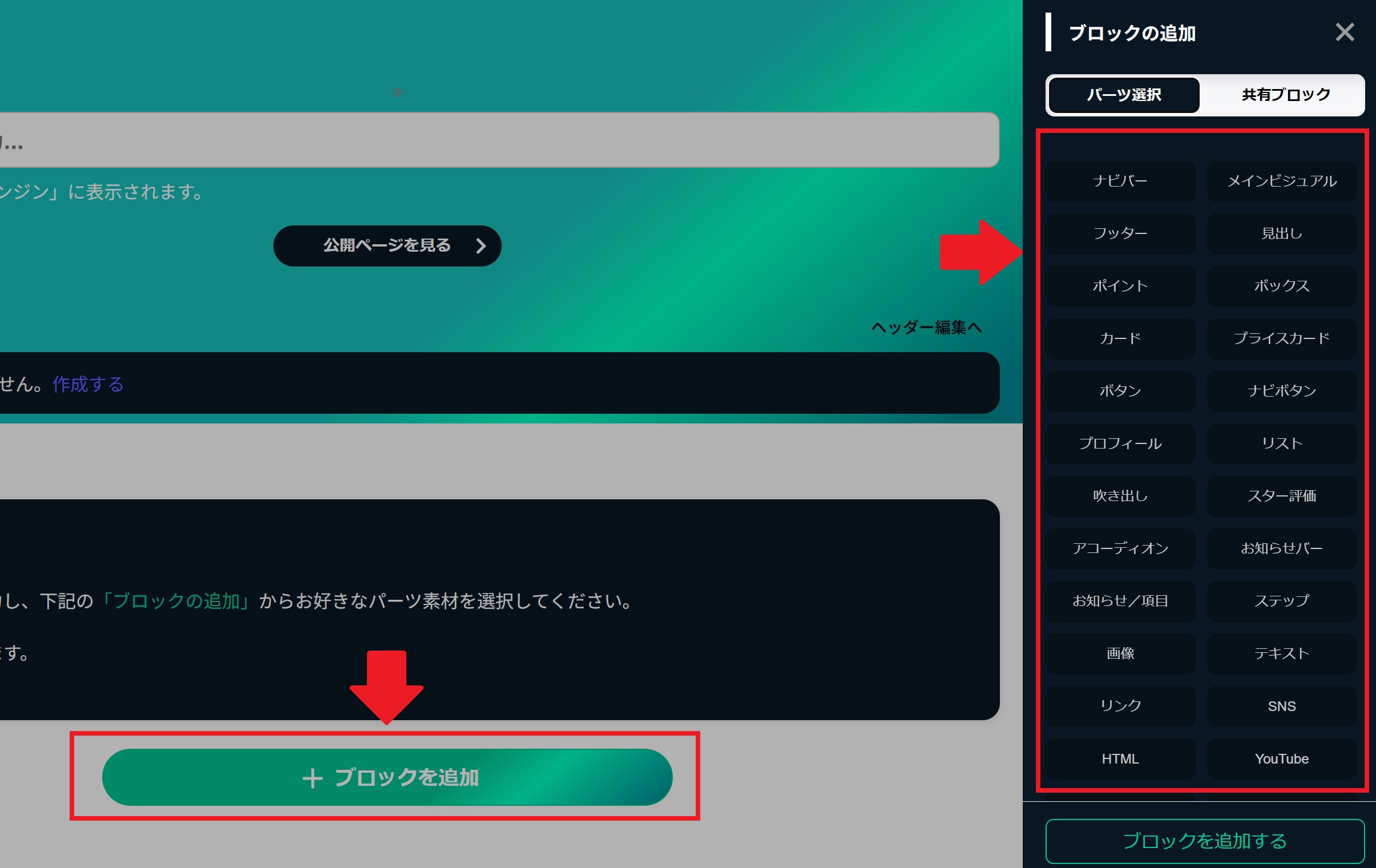
【+ブロックを追加】をクリックすると、サイドバーに「パーツの一覧」が表示されます。
※スマホ操作時は、スマホの下部に「パーツの一覧」が表示されます。
①パーツの「ジャンル」を選ぶ

「パーツの一覧」から、パーツの「ジャンル」を選択します。
②パーツの「デザイン」を選ぶ

パーツの「デザイン」をクリックし、
サイトバー下部の【ブロックを追加する】を押すと、ブロックが追加されます。
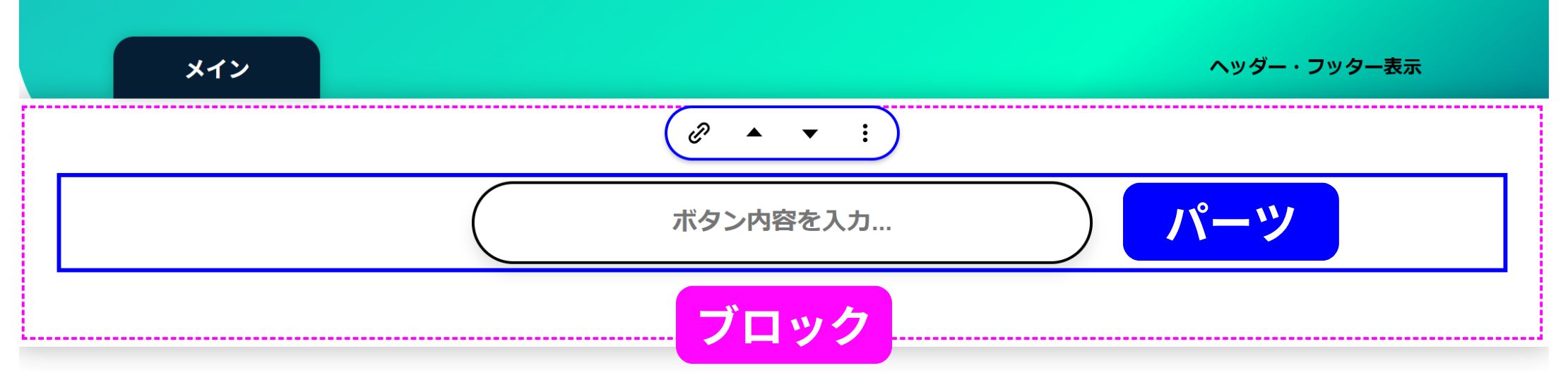
③ブロックが追加される

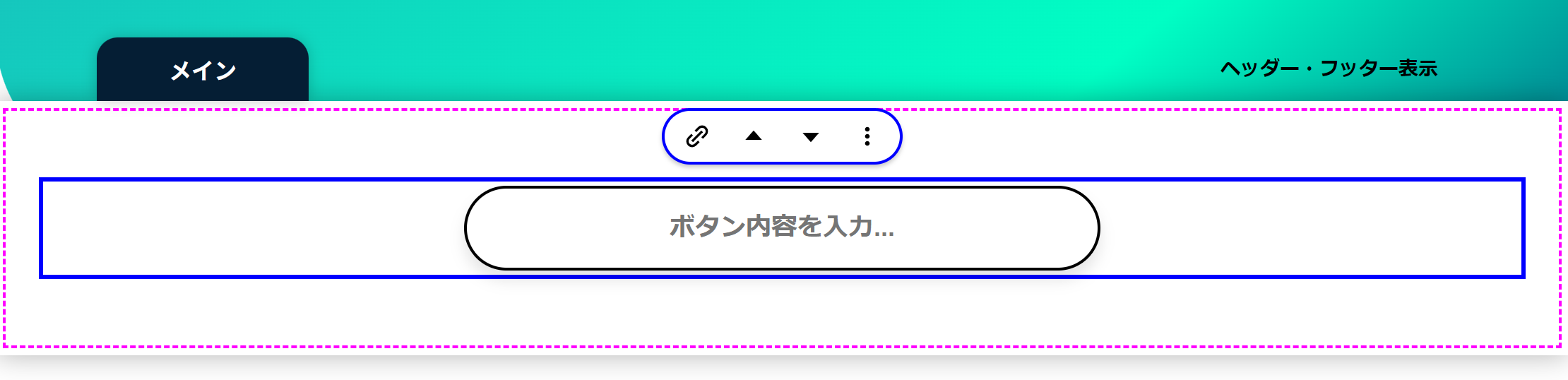
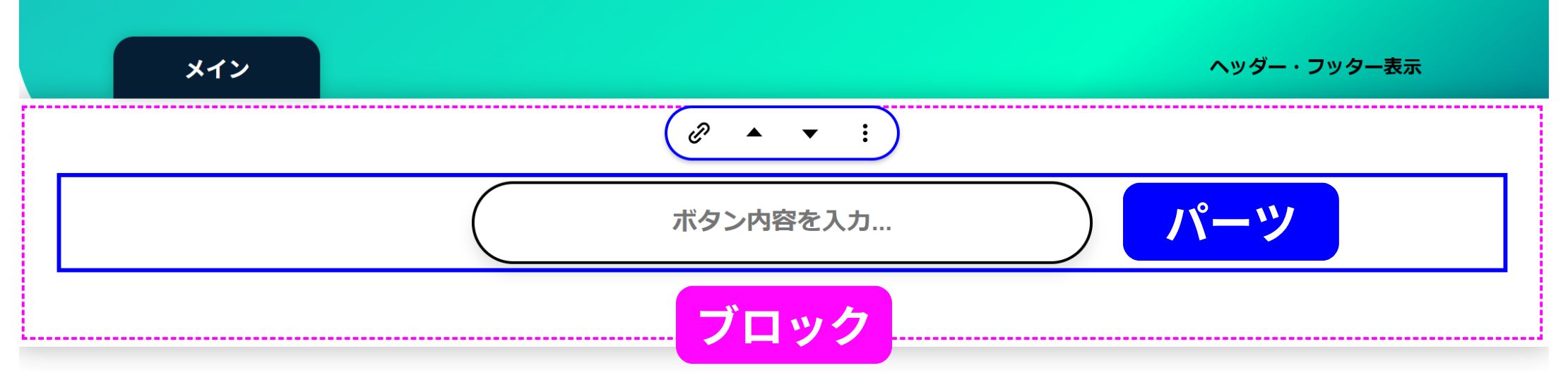
上記のように、【ブロック】と【パーツ】が追加されます。
●ピンクの点線 ➡ ブロック部分
●青い線 ➡ パーツ部分
パーツの編集

パーツを編集するには、編集したいパーツを選択(クリック)してください。
パーツが選択されると「青い線」で囲われます。青い線で囲われたパーツが編集可能となります。
パーツの編集メニューバー

編集したいパーツをクリックし、上部のメニューバーから様々な「パーツの設定」が可能です。
例)
・文字(サイズ・色・フォント・影)
・背景の色
・枠線(色・幅、角丸)
・幅
・高さ
・中央寄せ
・余白、など
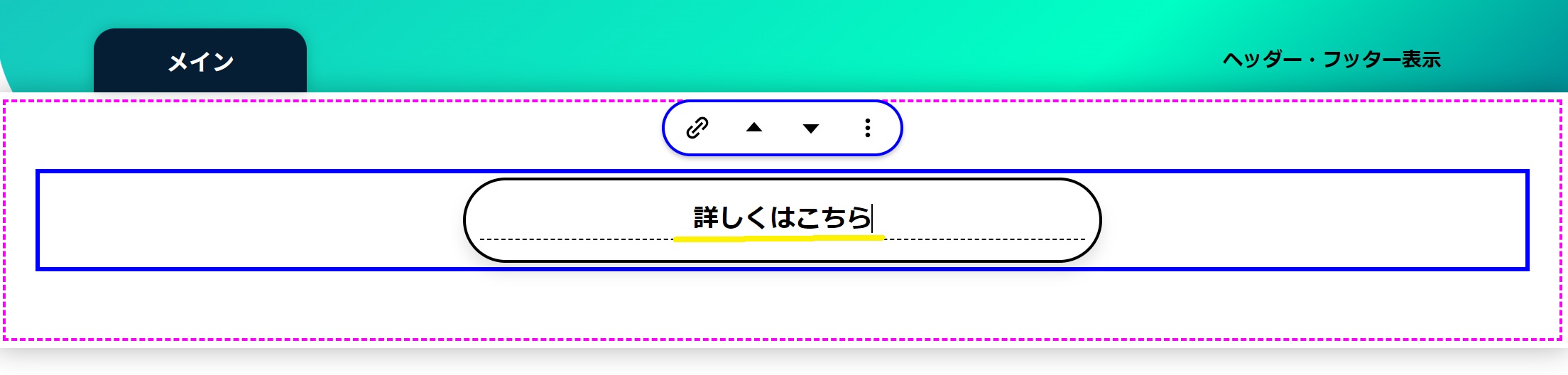
文字の入力

テキスト(文字)部分をクリックすると、「文字」の入力が可能です。
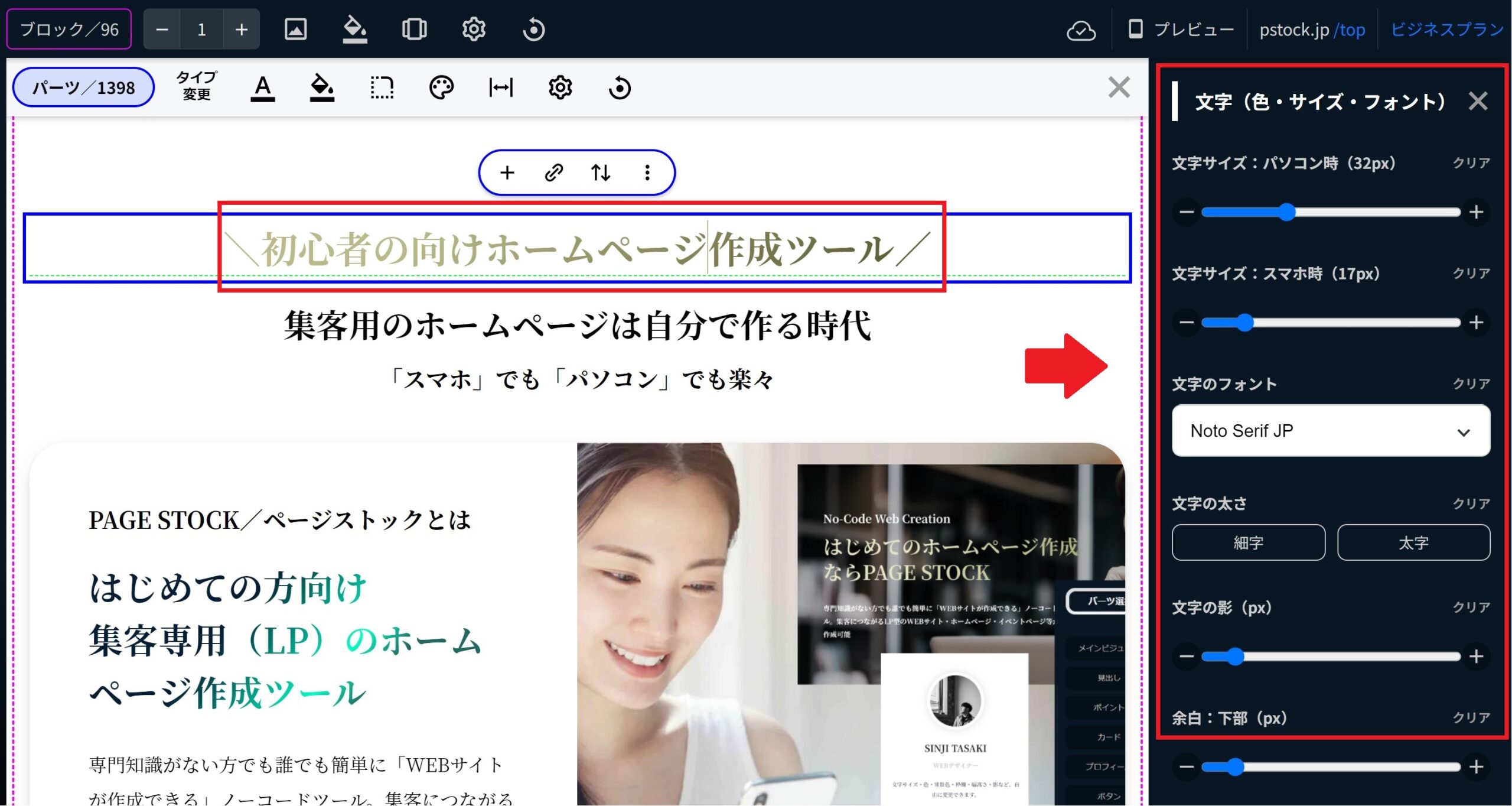
文字の編集(サイズ・フォント・色 など)

文字部分をクリックすると、サイドバーから「文字の設定」が可能です。
・サイズ
・フォント
・太さ
・色(グラデーション)
・影
・下部のスペース
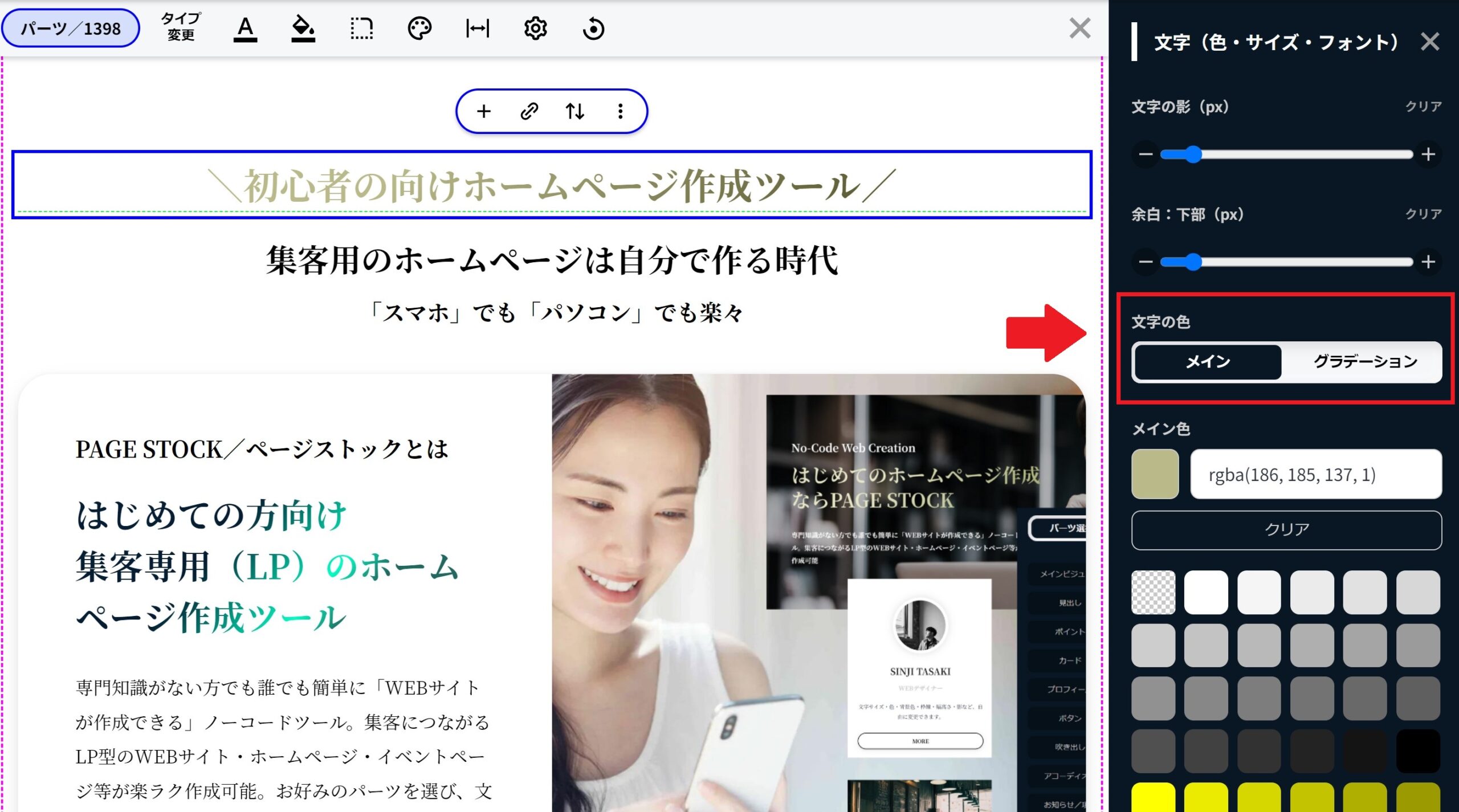
文字のグラデーション

文字編集のサイドバーから「文字のグラデーション」を設定することも可能です。
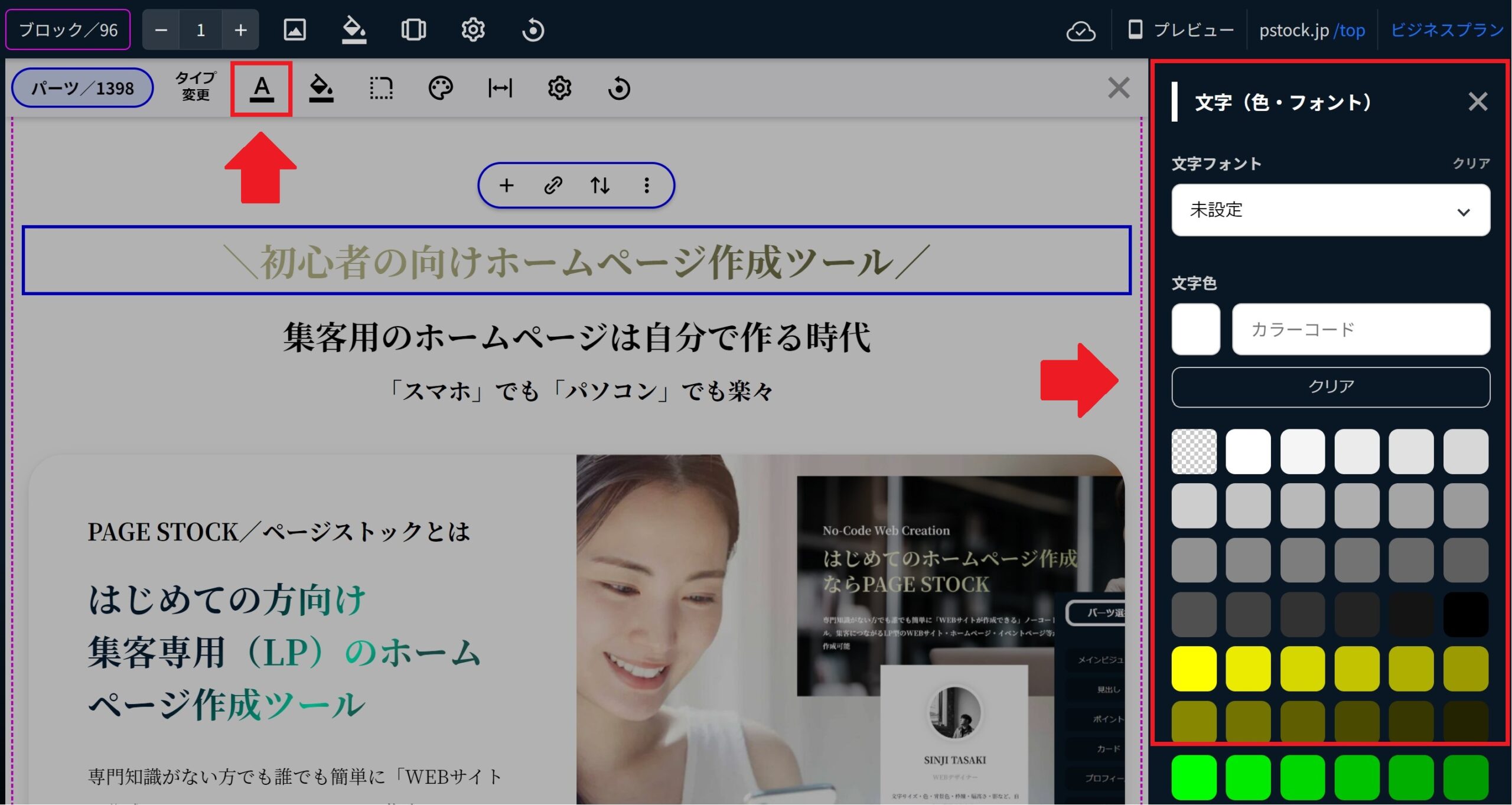
【一括変更】パーツ全体の「文字色」と「フォント」を変更する場合

パール全体の「文字色」や「フォント」を一括で変更する場合は、
対象のパーツを選択し、上部メニューバーの【A】ボタンを押すと、サイドバーが表示され「色・フォント」の一括設定が可能です。
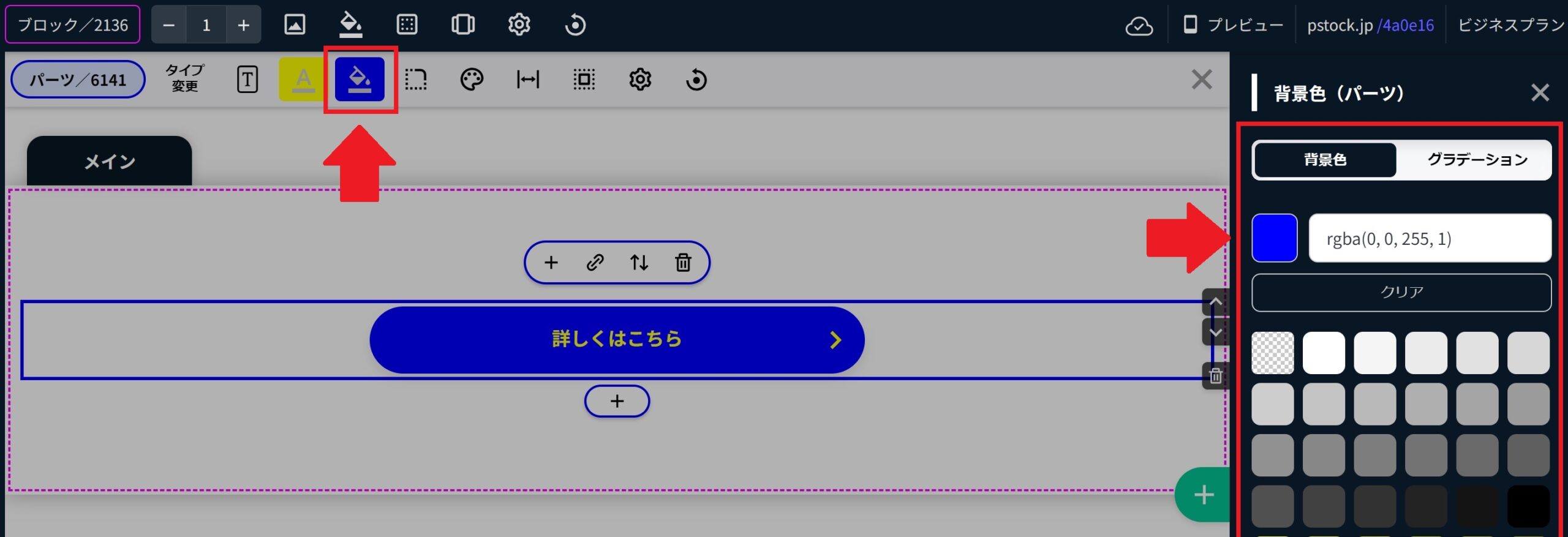
パーツの背景色(グラデーション可)

上部メニューバーの【バケツ】ボタンを押すと、サイドバーから「背景色」の設定が可能です。
グラデーションを付けることも可能です。
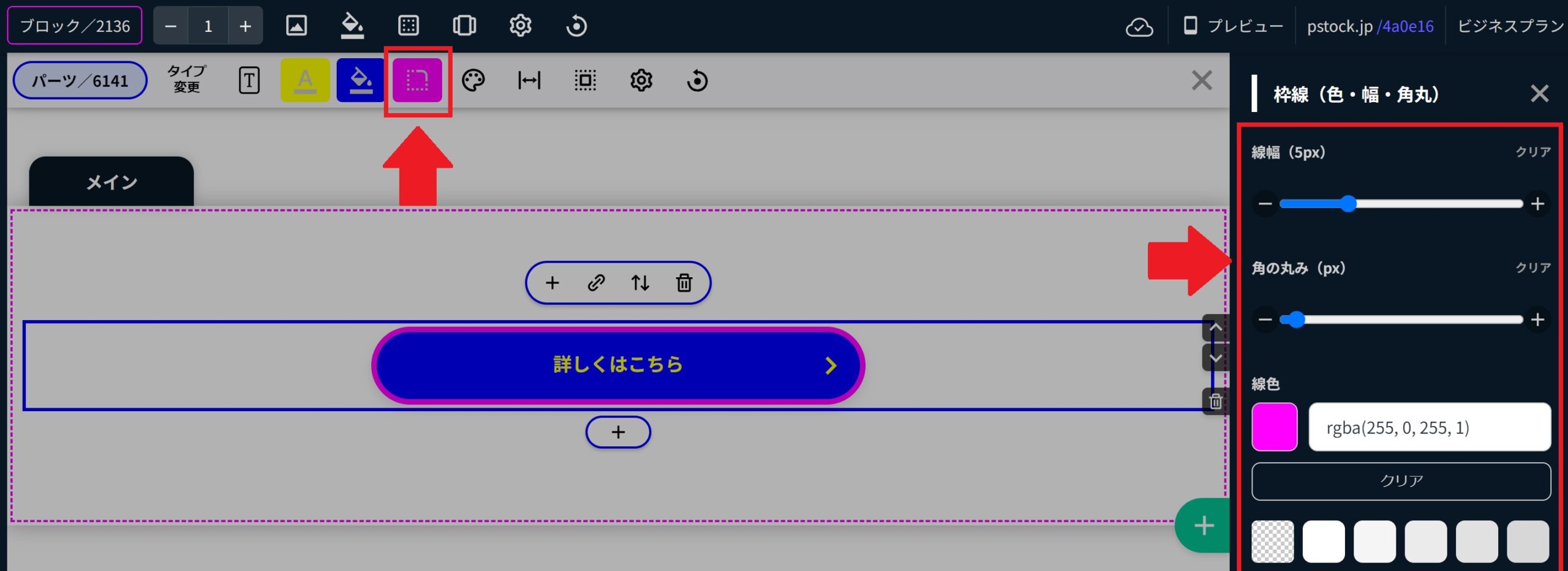
枠線(幅・色・角丸)

・線幅(px)
・角の丸み(px)
・線の色
上部メニューバーの【点線】ボタンを押すと、サイドバーから「枠線」の設定が可能です。
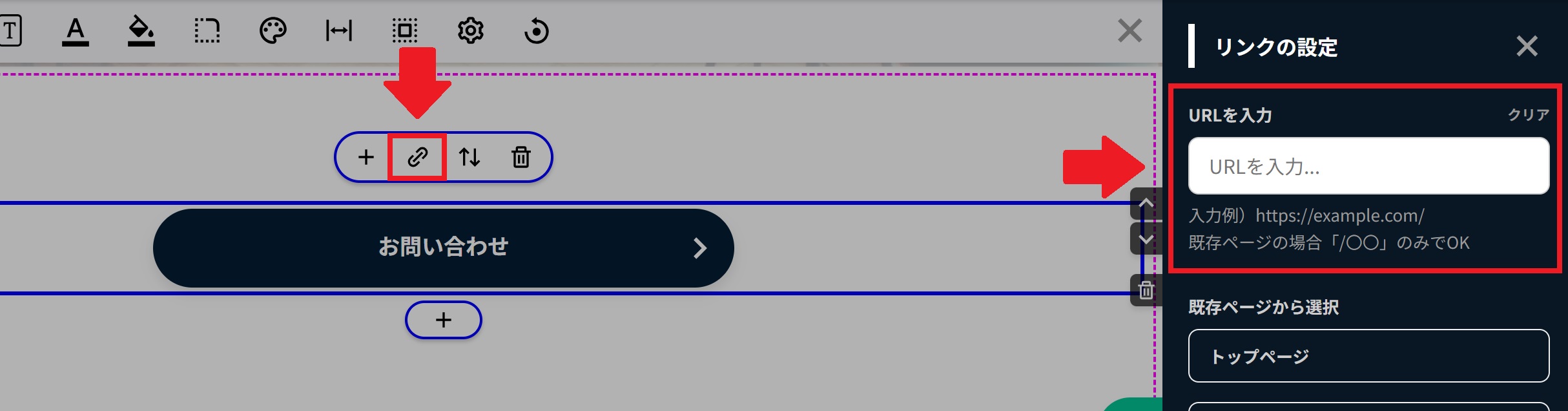
リンクの設定

【リンク】マークを押すと、サイドバーに「URL」の入力欄が表示されます。 遷移先のURLを入力してください。
入力例)https://example.com/
※ページストックで作成した既存ページの場合は「/〇〇」のみでOK
※「既存ページから選択」で作成済みのページを選択することも可能です。
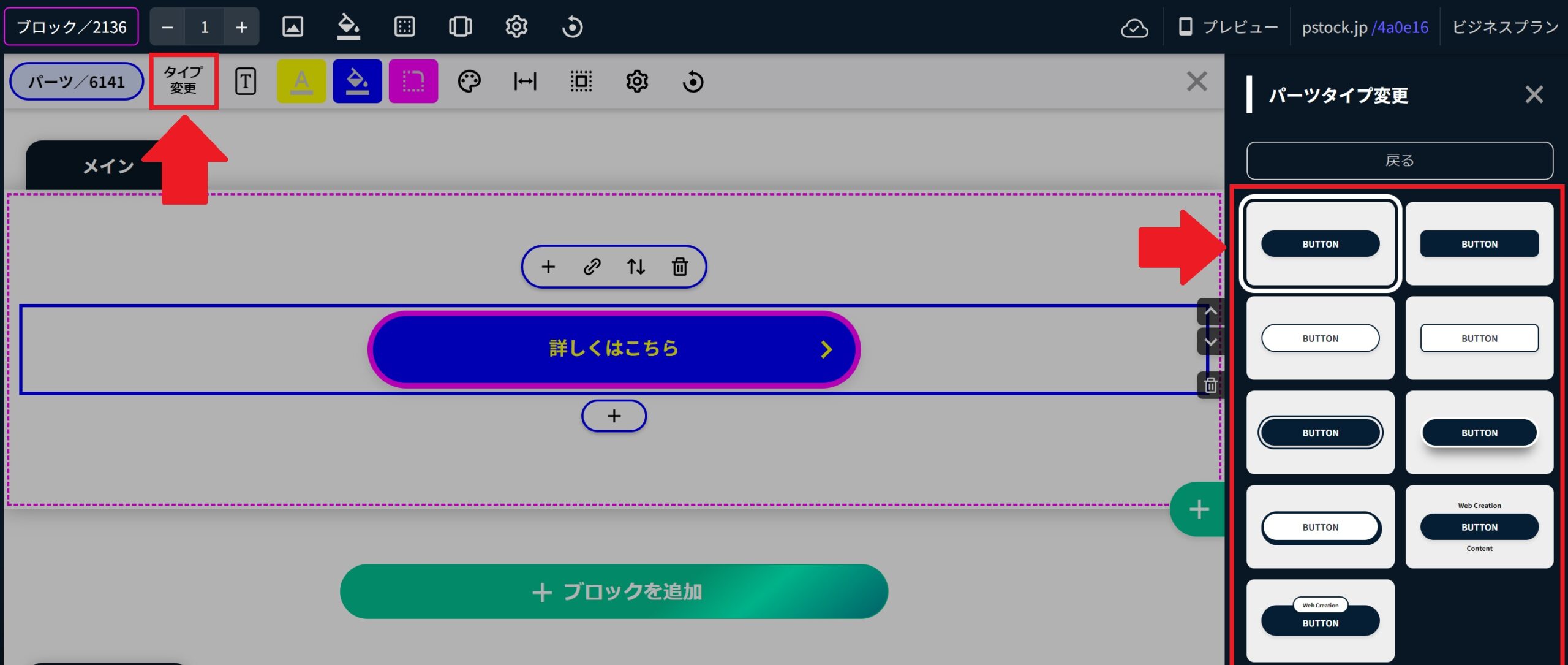
パーツタイプの変更(デザイン変更)

上部メニューバーの【タイプ変更】を押すと、パーツタイプを別デザインに変更することも可能です。
例)ボタン ➡ 別デザインのボタンに変更
例)ボタン ➡ カードデザインに変更
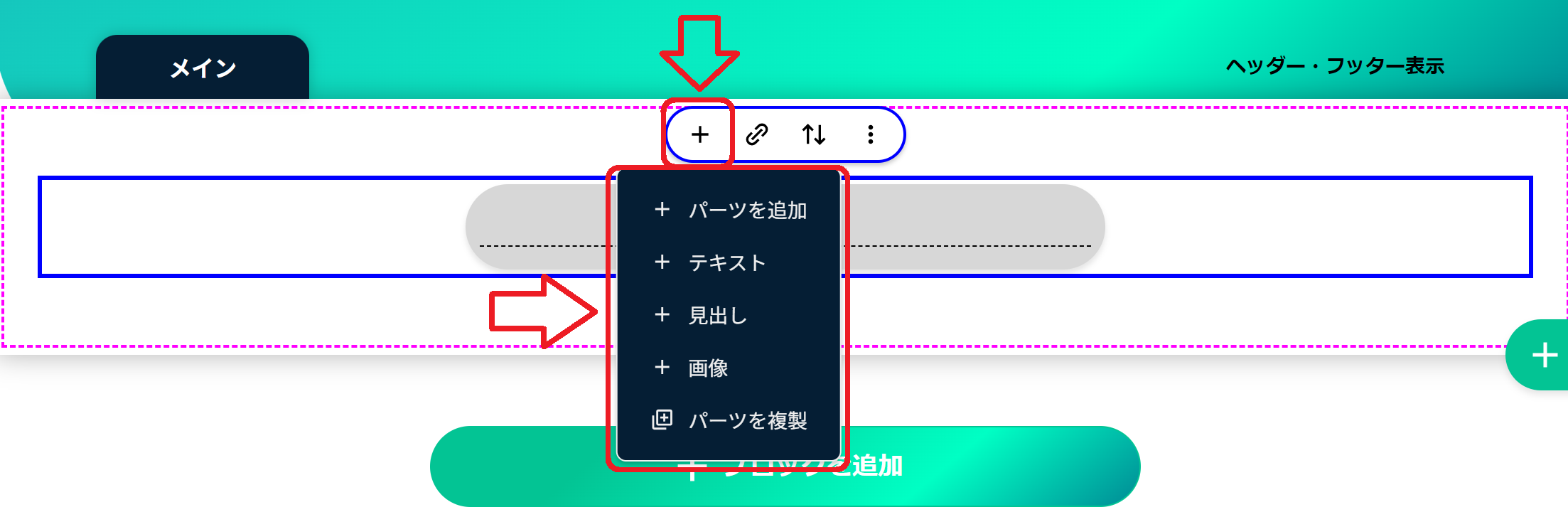
パーツの追加

すぐ上のメニューバーになる【+】をクリックすると、選択メニューが表示されます。 選択メニューを選びクリックすると、選択パーツの上に「新しいパーツ」が追加されます。
※追加したパーツは「パーツタイプ変更」で、後で変更も可能です。
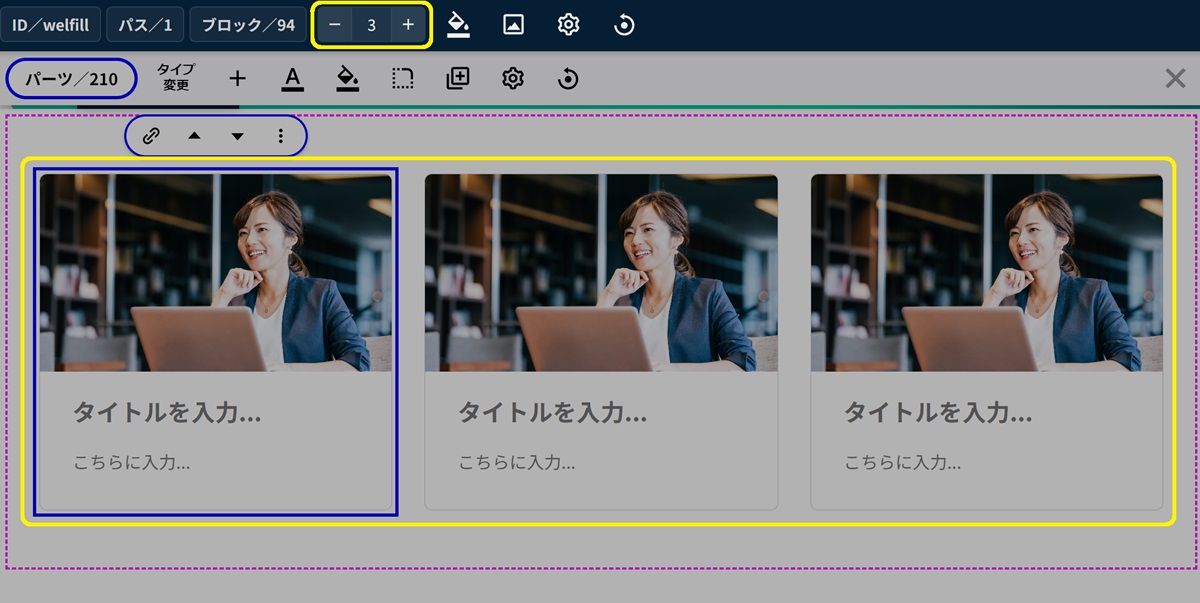
パーツの横並び(1列~6列)

ブロック内のパーツを「横並び」に変更することも可能です。
「1列~6列」まで変更可能で、上部メニューバーの「数字」を変更すると、その数だけ横並びになります。
例)
数字「1」なら「1列」※デフォルト
数字「2」なら「2列」
また、パソコン時・スマホ時で、それそれの場合の「横並び数」も設定可能です。
例)
パソコン表示時:3列
スマホ表示時:2列
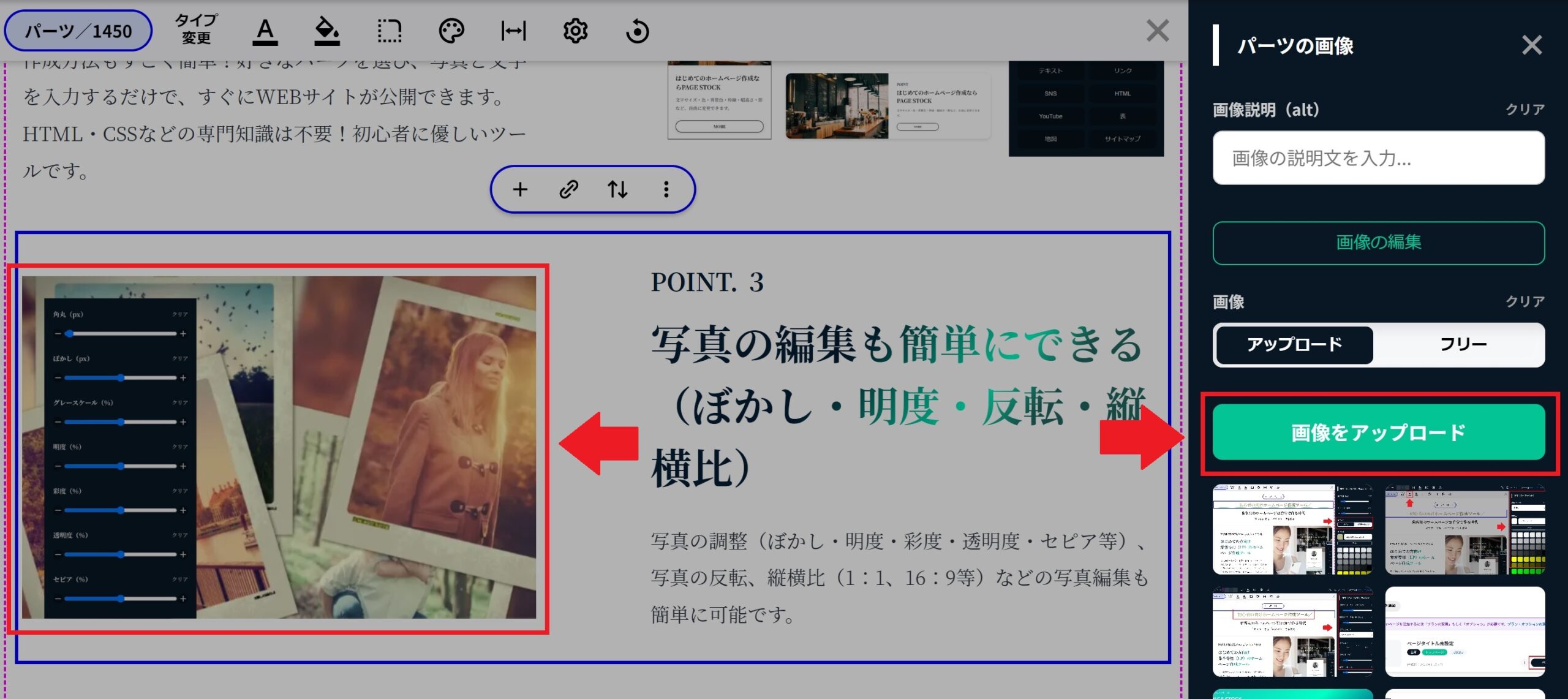
パーツ画像の変更

画像自体をクリックすると、画像設定のためのサイドバーが表示されます。
アップロードする場合は【画像をアップロード】ボタンから画像を選択し、アップロードされた画像をクリックすると、パーツの画像が変更されます。
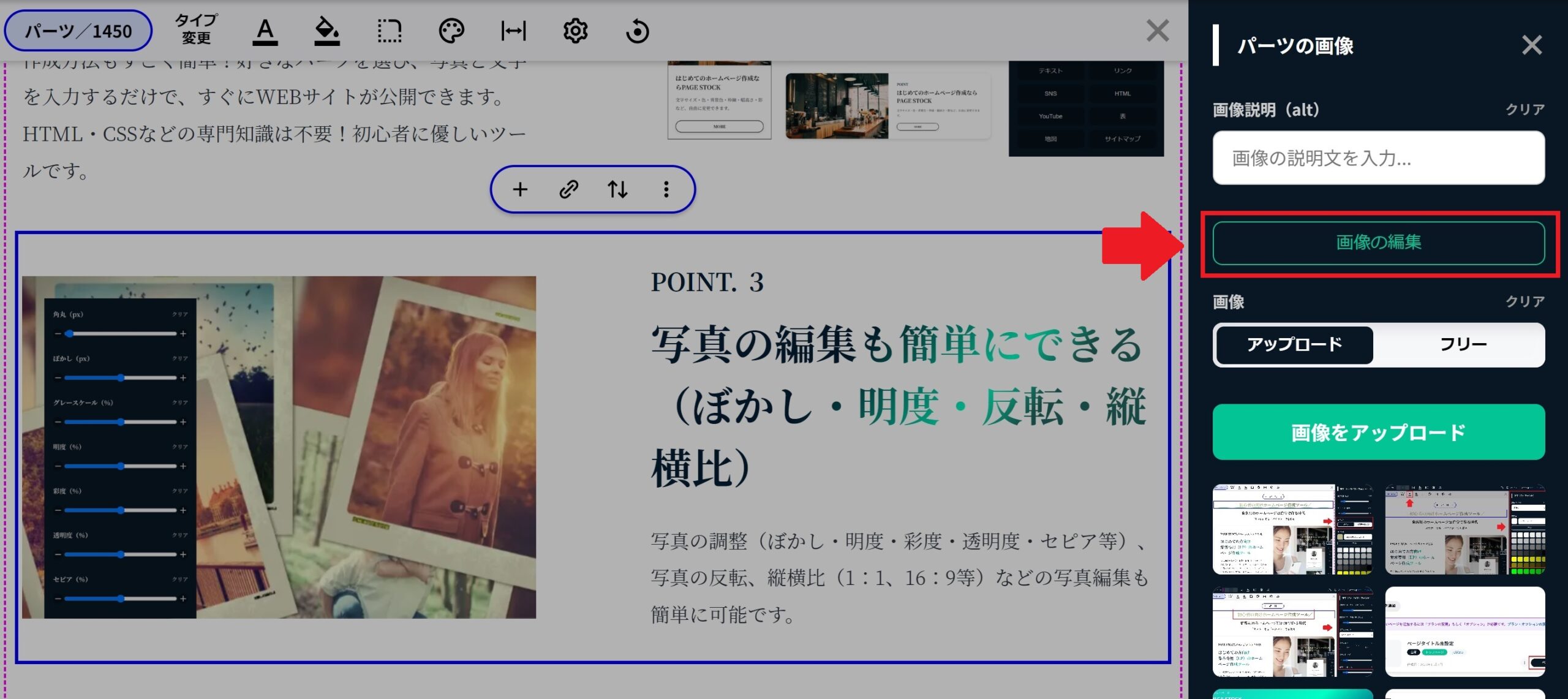
画像の編集(ぼかし・明度・反転・縦横比など)

【画像の編集】ボタンを押すと、編集用のサイドバーが表示されます。

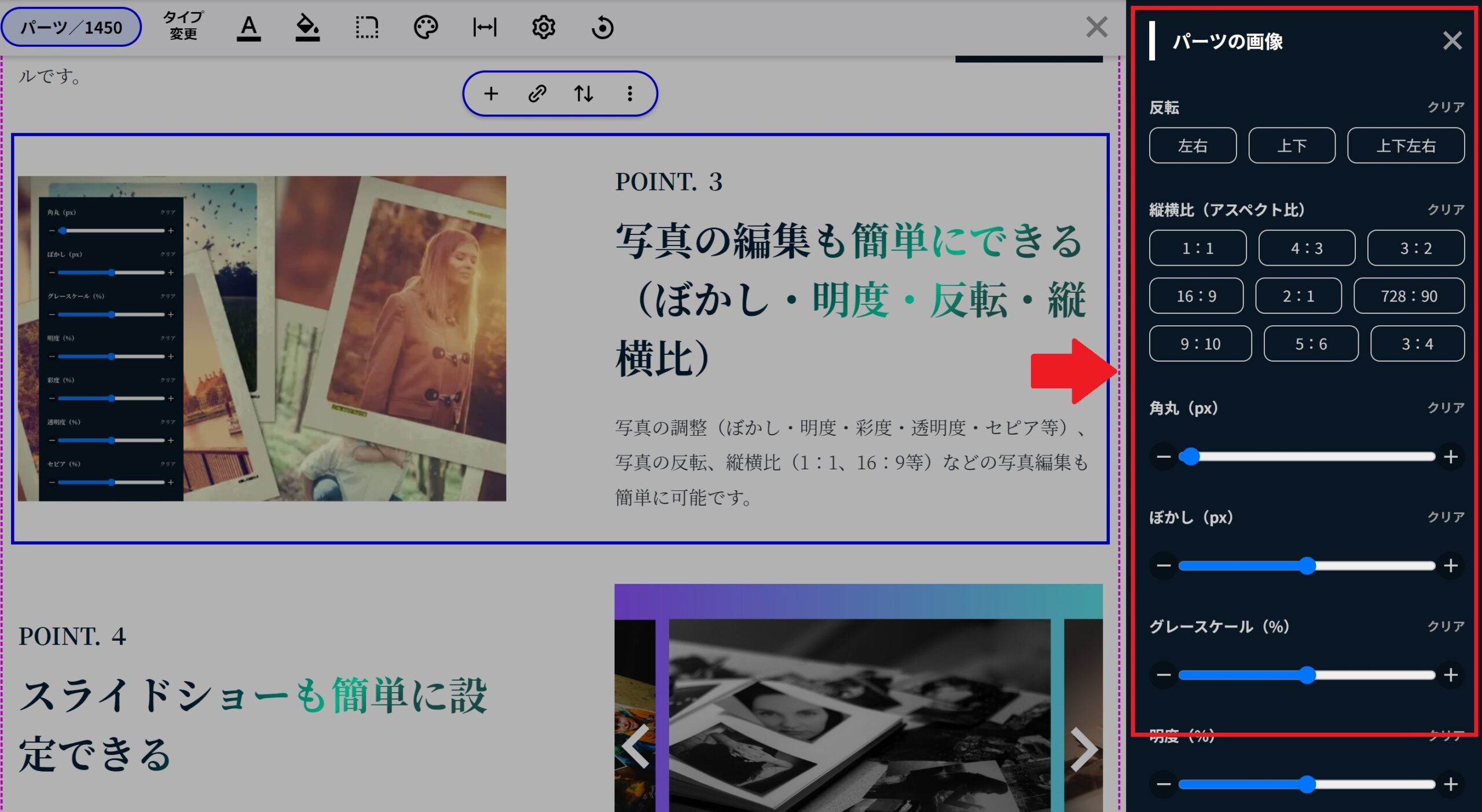
画像の編集では、下記の編集が可能です。
・反転
・縦横比
・角丸
・ぼかし
・明度
・グレースケール
・彩度
・透明度
・セピア
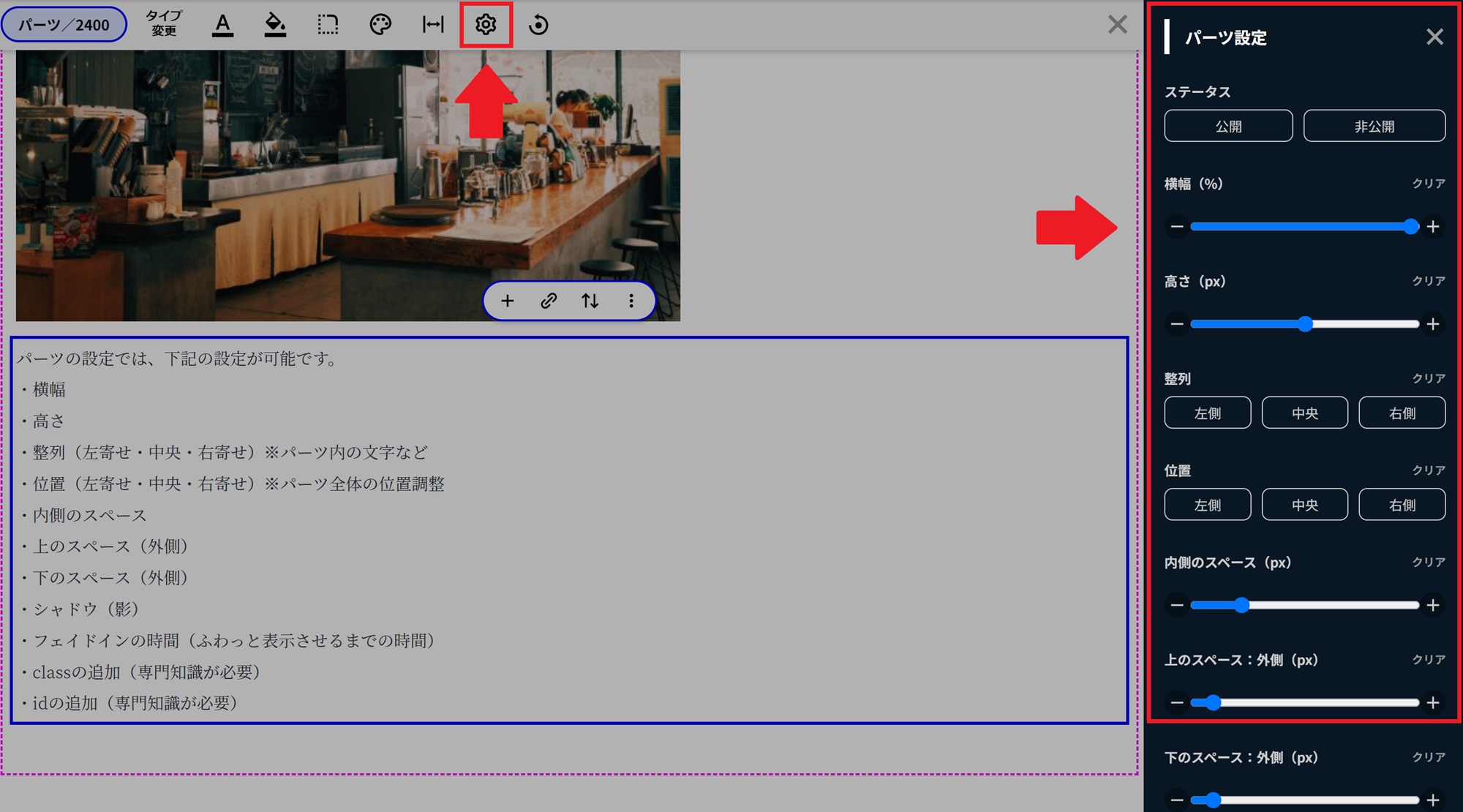
パーツの設定

パーツの設定では、下記の設定が可能です。
・パーツの公開/非公開
・横幅 ・高さ ・整列(左寄せ・中央・右寄せ)※パーツ内の文字など
・位置(左寄せ・中央・右寄せ)※パーツ全体の位置調整
・内側のスペース
・上のスペース(外側)
・下のスペース(外側)
・シャドウ(影)
・フェイドインの時間(ふわっと表示させるまでの時間)
・classの追加(専門知識が必要)
・idの追加(専門知識が必要)
ブロックの編集

「ピンクの点線」部分が「ブロック」部分になります。
ブロックの編集メニューバー

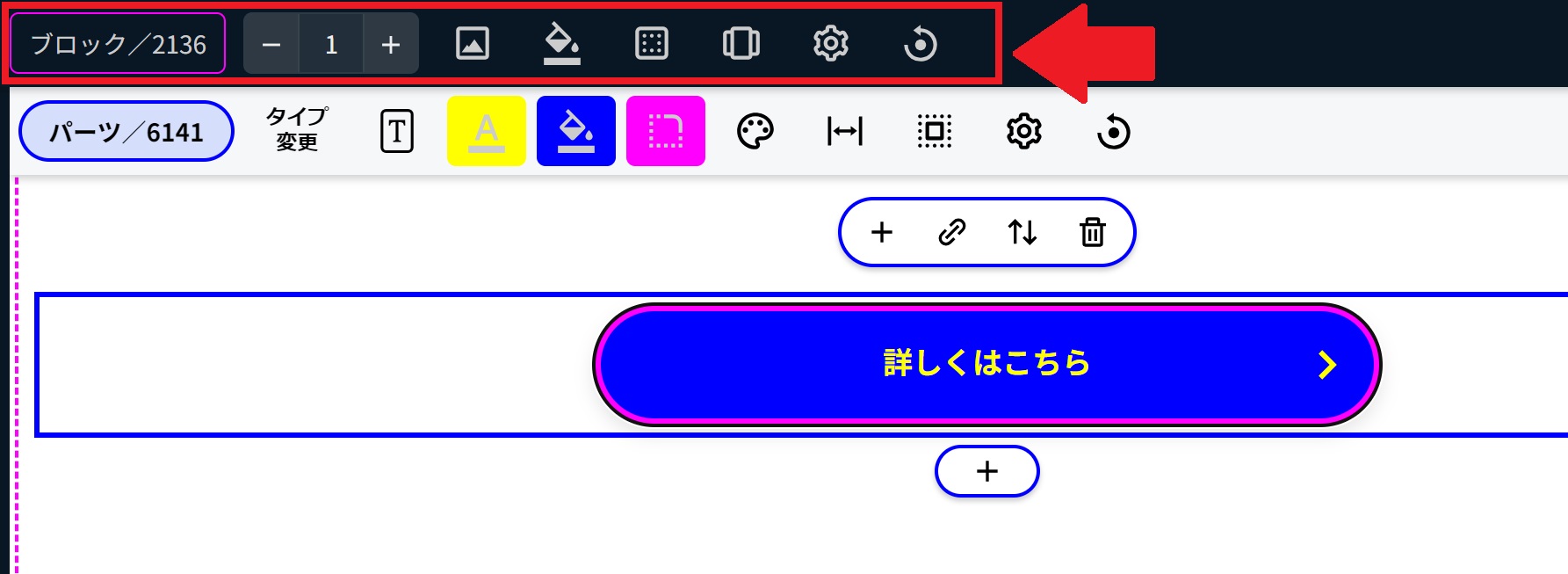
上部のメニューバーで様々な「ブロックの設定」が可能です。
例)
・ブロック背景の色
・背景画像
・横並び数
・幅
・高さ
・余白
・ブロックの共有化、など
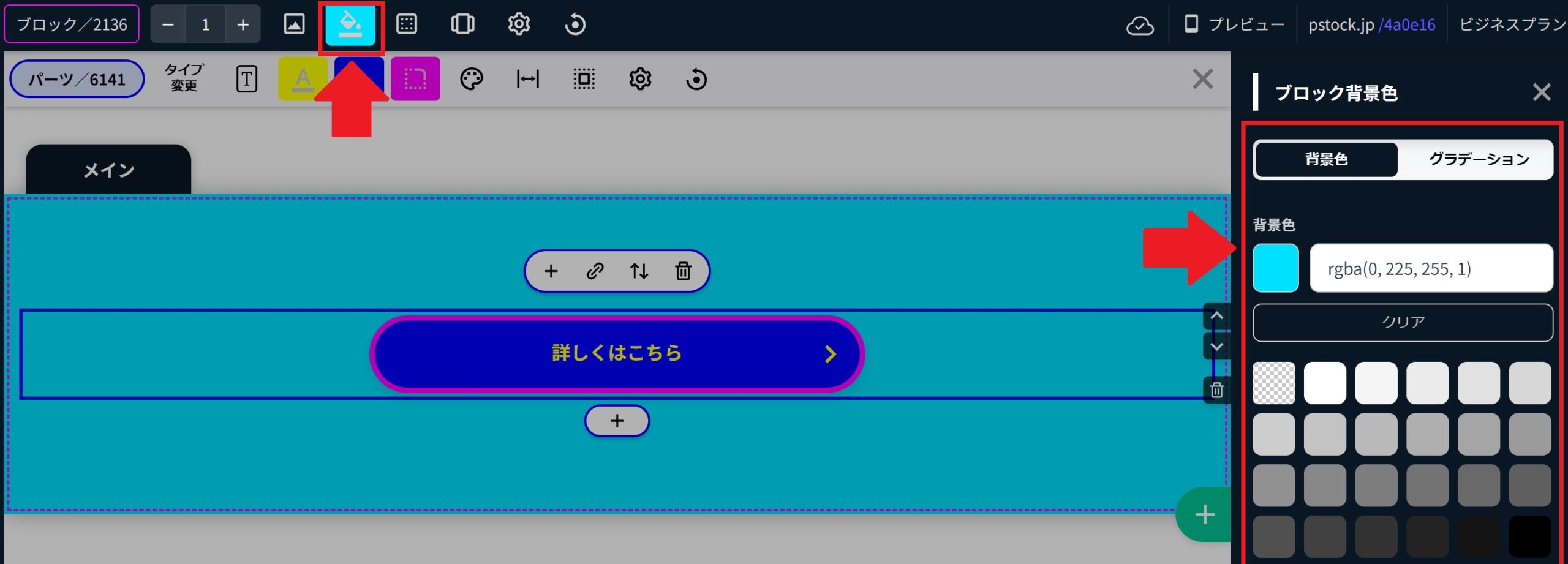
ブロックの背景色

上部メニューバー上段の【バケツ】ボタンを押すと、サイドバーから「ブロックの背景色」が設定可能です。
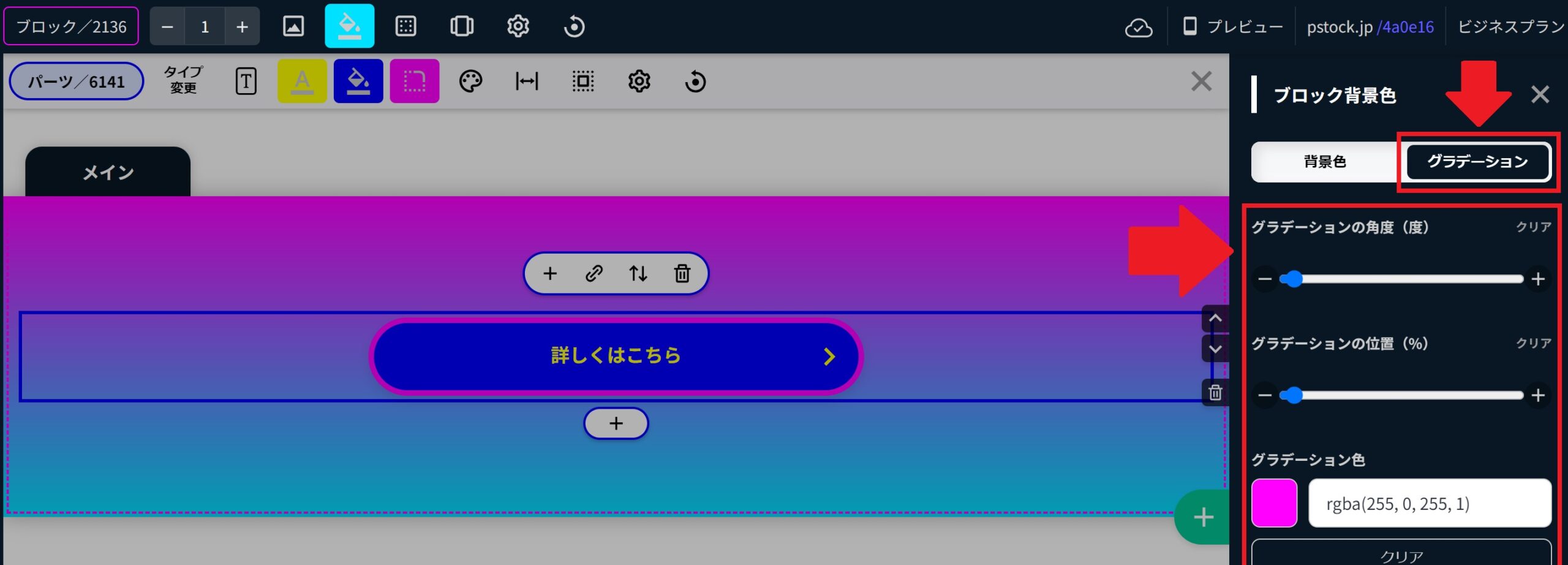
グラデーション(背景色)

背景色は、グラデーションにすることも可能です。
サイトバーの【グラデーション】ボタンを押すとグラデーションカラーを選択できます。
また、グラデーションの「角度」「位置」も調達可能です。
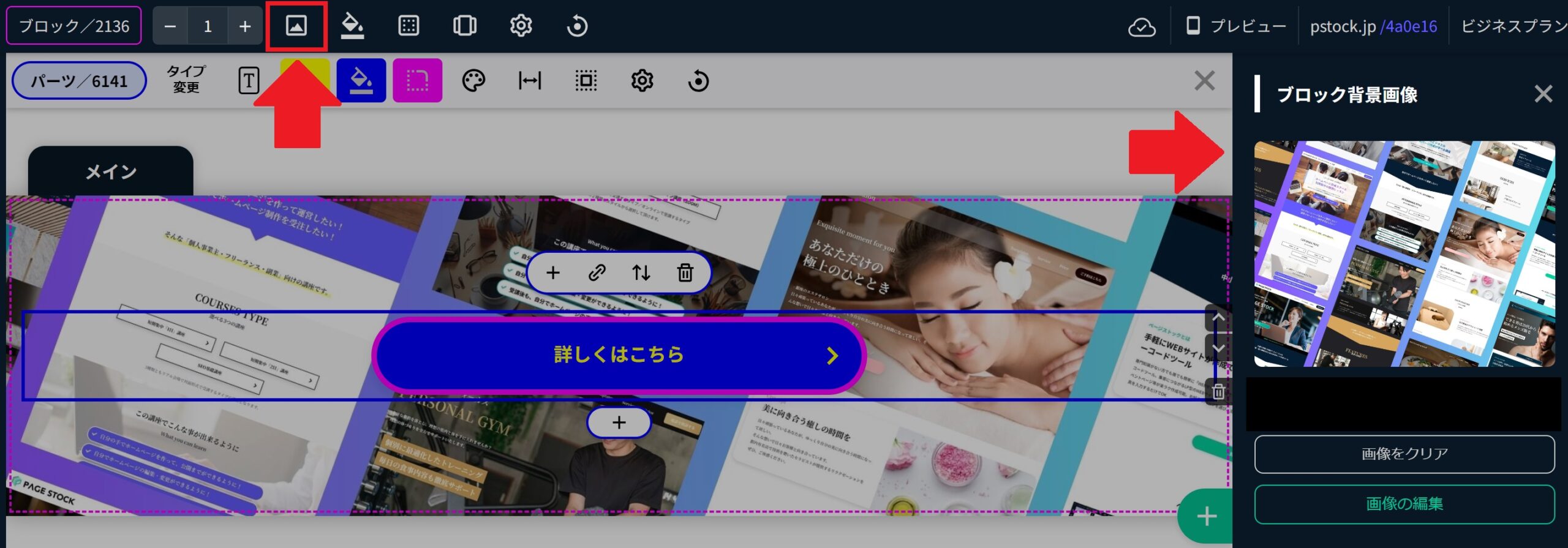
ブロック背景を「画像」に変更

上部メニューバー上段の【画像】ボタンを押すと、サイドバーから「ブロック背景を画像に変更」が可能です。
背景画像が表示されない場合
「背景色」を設定している場合、背景写真の上に「背景色」が重なって表示される仕様になり、背景画像が表示されていないように見えるのでご注意ください。
【対処方法】
①背景色を「クリア」して削除する。
②背景色の「透明度」を調整して透けさせる。
ブロックの設定
ブロックの設定では、下記の設定が可能です。
・ブロックの公開/非公開
・横並びの数(カラム数)
・上のスペース(内側)
・下のスペース(内側)
・全体幅
・高さ(※表示画面に対する割合「%」で設定されます。)
・ブロックの固定(上部/下部)※固定すると、上部や下部にブロックが固定されて表示されます。
・ブロックの共有化(作成したブロックを他の場所やページで共有して使いまわすことが可能です。)
・classの追加
・idの追加